EcoChic: Design Sprint
User Research - Figma - Wireframes - User Testing - Prototyping - User Interfacing
Project Overview
I worked on a three-person team to create a service that promoted conscious consumerism and sustainable purchasing choices.
We achieved this by designing a mobile app that calculates the sustainability score of a clothing item or brand through a name search or clothing tag barcode scan.
Details
Role: As a team, we completed our group’s ideation, research, and low-fidelity prototype. I was personally responsible for creating the finalized UI design for our mobile app.
Type: Class Project (HCDE 301, Advanced Communication in HCDE)
Duration: 2 weeks, UW Spring quarter 2023
Research
Greenwashing
Current Consumer Habits
Companies Greenwashing Practices
A July 2021 report by the Changing Markets Foundation found that, “as many as 59% of all green claims by European and UK fashion brands are misleading and could be greenwashing.” Companies that make these misleading or greenwashing claims often make non-influential changes such as a tiny eco-friendly line or using recycled packaging without addressing critical environmental and labor issues.
Current Consumer Habits - Sustainability
Consumers are willing to pay extra for sustainable products and often seek out brands that demonstrate sustainable practices.
In the last 5 years there’s been a 71% rise in increase in online searches for sustainable products, showing a growing interest among consumers in sustainability (The Economist Intelligence Unit).
66% of study respondents consider sustainability as a factor when making purchasing decisions (McKinsey & Co.).
Current Consumer Habits - Shopping Methods
76% of adults using their smartphone for purchases (Pew Research Center).
57% of adults in the U.S. prefer buying from a physical store if given the choice while 38% opted for online shopping.
Adults under 50 are more inclined to shop online compared to adults over 50.
Design
Storyboarding
User Flow
Lo-Fi Interfacing
User Testing
Storyboarding and User Flow
During the design phase, our team first completed a storyboarding exercise and created an example work flow for a potential user interacting with our mobile design.
Storyboarding and User Flow
During the design phase, our team first completed a storyboarding exercise and created an example work flow for a potential user interacting with our mobile design.
Low-Fidelity Interfacing
Next, we drafted a low-fidelity interface based off our research notes, storyboarding, and user flow.
Low-Fidelity Interfacing
Next, we drafted a low-fidelity interface based off our research notes, storyboarding, and user flow.

High-Fidelity Interfacing
Following our low-fi interfacing, we discussed all potential features the mobile app would require and which were more extraneous and therefore were “if we have time we’ll add it in” features. The three functionalities we concluded were essential to the purpose of the app were as follows (in no particular order):
Homepage - Upon opening the app, the user should be able to quickly tap which function they want to use.
Barcode Scanner - Scanning a clothing item’s barcode to get its sustainability score card.
Item/Brand Search - Searching an brand or item’s name to get their sustainability score card.
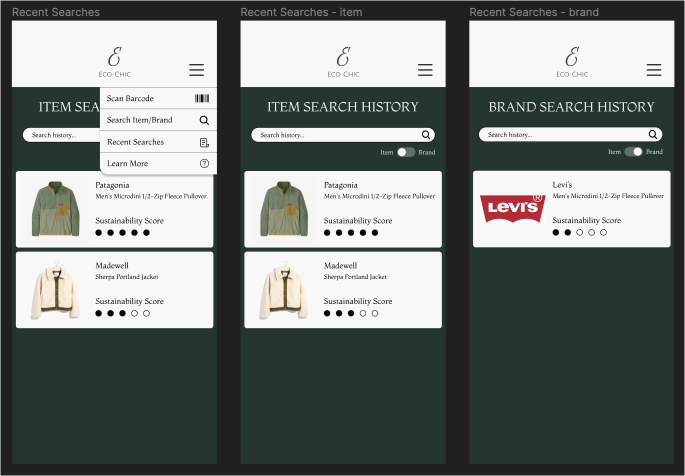
Recent Searches - Archive a user’s previous searched items/brands for them to reference.





User Testing
After conducting user tests with two groups of peers in our class, we received a lot of feedback on how users could use to learn more about how the app works, how the scoring works, and other commonly asked questions during our user testing.
So, as the lead UI designer for my team, I designed an additional “Learn More” section of our mobile app including a drop-down list of commonly-asked questions as well as providing a place for users to submit their own questions or comments about the app.

Final Product
Peer Review
Final UI
The final proposed mobile application solution was well-received by our peers and professor following our presentation.
Peer Comments

Final UI



